前言
上篇我们讲了InputNumber组件的主要结构组成,本篇我们来分析,InputNumber组件的核心实现rc-input-number的源码,即<RcInputNumber/>组件。虽然我们是浅析Antd组件,但本着专注、严谨的科学态度,这里河马君会为大家从Antd库入手,讲解背后的依赖库,深入到最底层,主要一个是为了理解代码,另一个是看看大家都用哪些开源库,加快开发进度。
目录结构
我们来看看rc-input-number的目录结构:

核心代码位于src 下:

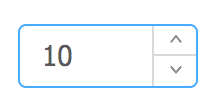
结构很清晰,我们也可以从效果图分析:

其中的InputHandler组件,就是InputNumber右边的两个按钮组件,这里要说明一下,不同于Antd的源码,rc-input-number的源码使用普通的ES6编写,小伙伴们阅读起来应该会比较流畅,那我们首先分析一下InputHandler组件
InputHandler组件
代码不多,直接贴出:
1 | import React, { Component } from 'react'; |
这里对于rmc-feedback大家可能比较陌生,rmc-feedback是一个处理active状态的库,也适用于移动端,只需要传入active状态时的className或者style,这里用在InputHandler组件中,就是处理在用户点击数字加减时的状态
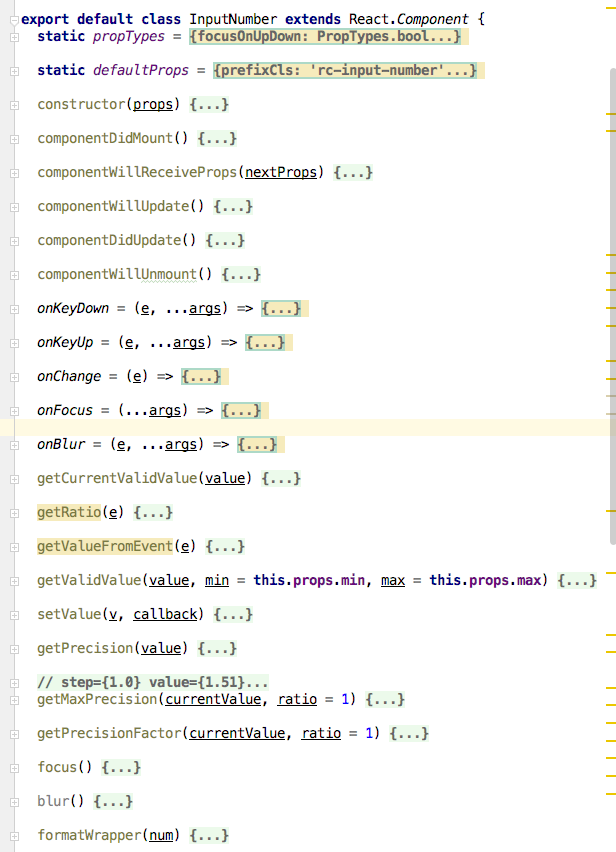
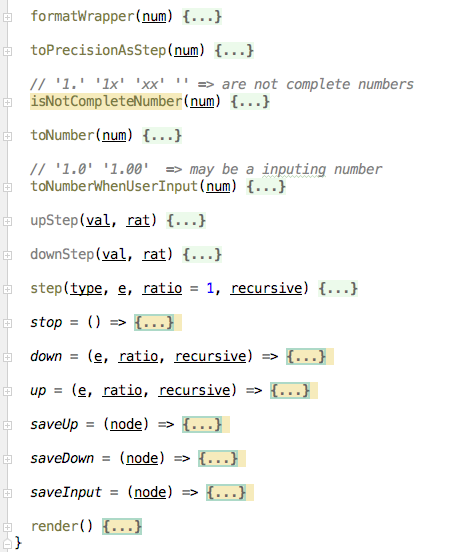
现在我们来看看rc-input-number中InputHandler的主体:


这里我们能够清晰的看到主体结构内的函数,感受到Antd的同学代码很整齐,首先是类型校验和默认值,然后是生命周期函数,接着是事件处理,最后是自定义函数和render,所以大家在开发中也可以按照这样的顺序写代码,达成统一的规范,方便他人阅读