不管是从最早的原生JavaScript还是到现在的React、Vue,只要有页面的地方就有loading,似乎loading是一个前端同学永远也绕不过去的坎。之所以说是坎,因为在页面中对于loading的控制,确实让前端工程师比较头疼,但大家似乎对于loading很多时候也不是那么在意,可有可无,也放在最后优化。本篇文章,我们从loading的分类、需求产生、视觉状态、生命周期几个方面介绍一下loading。
从loading的作用范围大致分为3类
- 全局loading
- 单页面loading
- 局部loading
首先对于全局loading比较常见,尤其是在C端,小屏幕设备上,在后端请求没有完全返回来之前,
或者前端页面没有完全加载完,我们一般先用全局loading给到用户,明确的告诉用户,页面已经有响应,
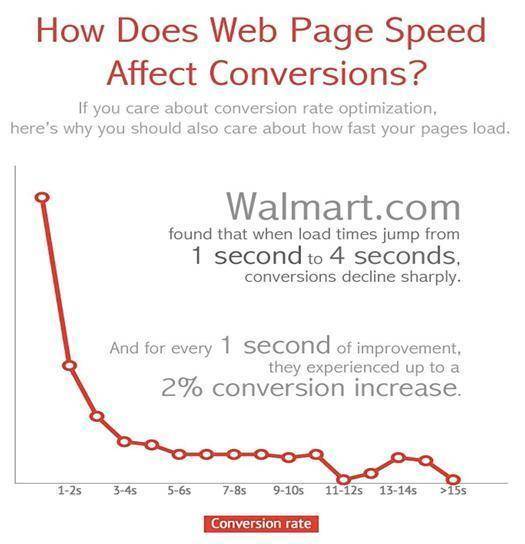
且正在加载中。之前有统计值,尤其是首屏加载时间和用户流失的时间关系图。

可以明显的看到页面加载时间为1-3s之间,折线剧烈下降,在超过3秒后,用户留存已经到了很低的水平。但在加上loading上之后,尤其是对于1-2s的剧烈下降,会有一定的延时作用,按4G理论上最大的下行速率:100Mbps~150Mbps,1s的时间可以给到我们拉取很多资源。这里的全局loading给到用户两个明确的信号:1、该页面时一个可以访问的页面 2、页面马上就会出来,安抚用户情绪。
对于单页面loading,目前现代前端工程中较大部分页面都是单页面结构,在页面主体框架加载完成后,页面模块部分由于各种原因没有准备就绪,或者A页面模块准备就绪,B页面没有就绪,在用户切换页面的过程中,给出单页面loading,告诉用户网站大体可用,某些单个页面需要加载,稍后给出。
局部loading,指的是一些页面中单个模块的加载,比如banner的加载,广告位的加载,下拉列表可选项的加载,通常这部分内容的正常加载与否,不应该影响网站的主体使用。
视觉状态
- 静态
- 动态
生命周期
对于全局loading是要在页面最开始的部分加载出,一般会随着页面的根HTML出现,以最高优先级和速度呈现出来,不管是jQuery中用show,hide控制显示与否,或者是React\Vue中通过状态控制,对于全局loading,通过监控页面加载事件中的ready,来控制开关,每个loading都应该有三个状态:pengding、success、failure,在首页的请求中,对于首页必须要用到的请求,我们应该聚合这几个请求的状态来控制加载,如在react技术栈里,redux控制的状态,dva中的,分三级loading
loading的存在,是解决页面正在加载,但还未完全加载完成,给用户以友好的提示,简单说就是安抚用户情绪,本篇