写在前面的话
前端工程化日益成熟今天,我们对于工具越来越深的封装。不管是从vue-cli的3.0版本起,还是umi、bigfish 等前端脚手架,对于webpack都封装在内,对于工程化无疑是高效的,但也在一定程度上让新手们者失去了从零配置一个项目的机会,所以很多时候还是希望能透过大神们的框架,研究一下底层结构。
简介
PostCSS是一个通过JS插件转换样式表的工具,它本身并不是一门新的CSS语言,而是一个平台或者是生态心态,提供插件扩展服务即JS API,开发者可以根据这些接口,定制开发插件,目前比较流行的插件工具如:Autoprefixer、Stylelint、CSSnano。
工作流

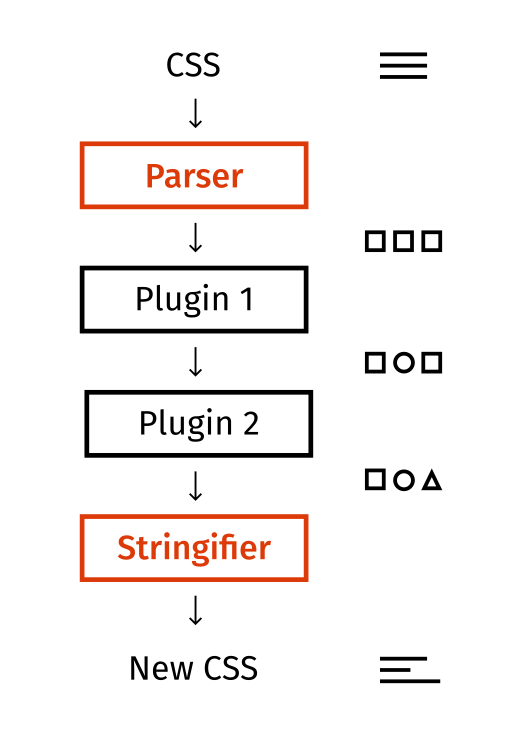
大致步骤:
- 将CSS解析成抽象语法树(AST树)
- 将AST树”传递”给任意数量的插件处理
- 将处理完毕的AST树重新转换成字符串
在PostCSS中有几个关键的处理机制:
Source string → Tokenizer → Parser → AST → Processor → Stringifier
Tokenizer
将源css字符串进行分词
举个例子:
1 | .className { color: #FFF; } |
通过Tokenizer后结果如下:
1 | [ |
以word类型为例,参数如下:
1 | const token = [ |
Parser
经过Tokenizer之后,需要Parser将结果初始化为AST
1 | this.root = { |
csstree,这个是另外一个只做CSS转AST的库,附上Demo
Processor
经过AST之后,PostCSS提供了大量JS API给插件用
Stringifier
插件处理后,比如加浏览器前缀,会被重新Stringifier.stringify为一般CSS。
结语
PostCSS更多的是提供平台能力,赋能js的处理。