前面的话
在前端工程化过程中,为了解决多项目中,相似度高的工作,便诞生许多前端脚手架,这里记录下自己实现一个简易前端脚手架过程的实践。主要是解决多个页面相似内容的复制粘贴问题,功能类似于Webstorm的Live template,或者Vscode的Snippets。
思路
预先配置页面模板,预留关键字变量
用户填写关键字变量,生成页面模板,输出到制定目录
用到的包
fs
读写文件模块,这里主要用于读入用户配置文件,输出模板到文件
commander
NodeJs命令行工具,提供了用户命令行输入和参数解析,用户解析用户输入
inquirer
NodeJs交互式命令行工具,询问操作者问题,获取用户输入,校验回答的合法性
metalsmith
文件处理,读写操作
handlebars
将模板中的变量替换为用户输入,编译模板,类似框架如:artTemplate,Jade
path
NodeJs的路径操作库,如合并路径
chalk
命令行输出样式美化
具体实现
首先在一个新的文件夹,如xxx-tools下
npm init创建一个node项目,因为是要做成一个npm包的脚手架,所以在包的取名上一定要唯一,即package.json中name字段,避免在发包的时候和网上已经存在的npm包重名,报403没有权限的错。在xxx-tools文件夹下创建
bin文件夹,同时在bin文件夹下创建脚本tempTool文件,内容如下:
1 |
|
注意哦,#!/usr/bin/env node 这个是Linux规范,用来指明了这个执行脚本的解释程序,要是没有这一行,默认用当前Shell去解释这个脚本
- 在
package.json中增加bin配置:
1 | "bin": { |
到目前为止,一个简单的前端脚手架实现了,在npm官网注册,在项目里执行
npm login登录,之后npm publish如果一切顺利,npm包提交完毕,可以在其它项目中执行npm i -g xxx-tools,安装这个包,执行xxx-tools命令,输出Hello World,脚手架开发过程中,也涉及到在本地调试,可以直执行node ./bin/xxx-tools现在来加入具体的开发流程,用户的输入,输入信息的读取等等,
bin文件修改如下
1 |
|
用户执行create命令,在这里调用了loadTemplate函数,看一下这个函数
1 | // 把模板中的变量替换为用户输入的变量,输出模板到制定文件夹 |
为了方便用户配置,需要用户自行配置一个toolrc.json文件,指明模板文件的输入输出目录,和需要用到的
询问变量,示例配置如下:
1 | { |
source配置了模板文件的位置,dist为输出文件的位置,questionConfig为模板中的关键字,需要用户在交互的命令行中输入,下面这段为利用inquirer包,实现命令行交互。
1 | // 遍历问题模板,输出提问 |
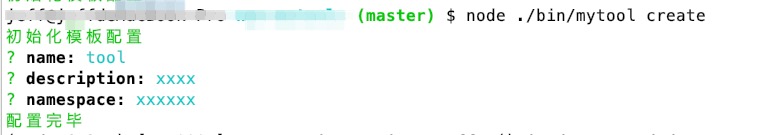
效果如下:
因为用了handlebars包,模板的定义需要符合其规范,模板文件如下:
1 | import React, { Component } from 'react'; |
最终输出到 dist 目录的文件,会替换其中双括号里的内容
结束的话
这里只是简单的例子,可以沉淀一些业务场景的模板,通过命令行的方式快速的创建,避免复制粘贴,其实本意是学习一下Node的脚手架工具的实现,有兴趣的同学可以看看babel-cli的源码。