前言
看这个就够啦: https://zhuanlan.zhihu.com/p/576969574
软链接和硬链接的:https://blog.csdn.net/qq_40342400/article/details/127158064?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EAD_ESQUERY%7Eyljh-1-127158064-blog-119755575.pc_relevant_3mothn_strategy_and_data_recovery&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EAD_ESQUERY%7Eyljh-1-127158064-blog-119755575.pc_relevant_3mothn_strategy_and_data_recovery&utm_relevant_index=2
pnpm store path => /Users/hippo/.pnpm-store/v3
npm、yarn、pnpm分别在2017年左右前后推出,后者主要解决前者在性能、安全、存储多个方面的问题, 但时至今日,随着工具的持续迭代,当时需要解决问题的背景大部分已经不存在。本文不再缀诉三者在各个方向的差异,主要是分析在现代打包构建生产环境中的差异。
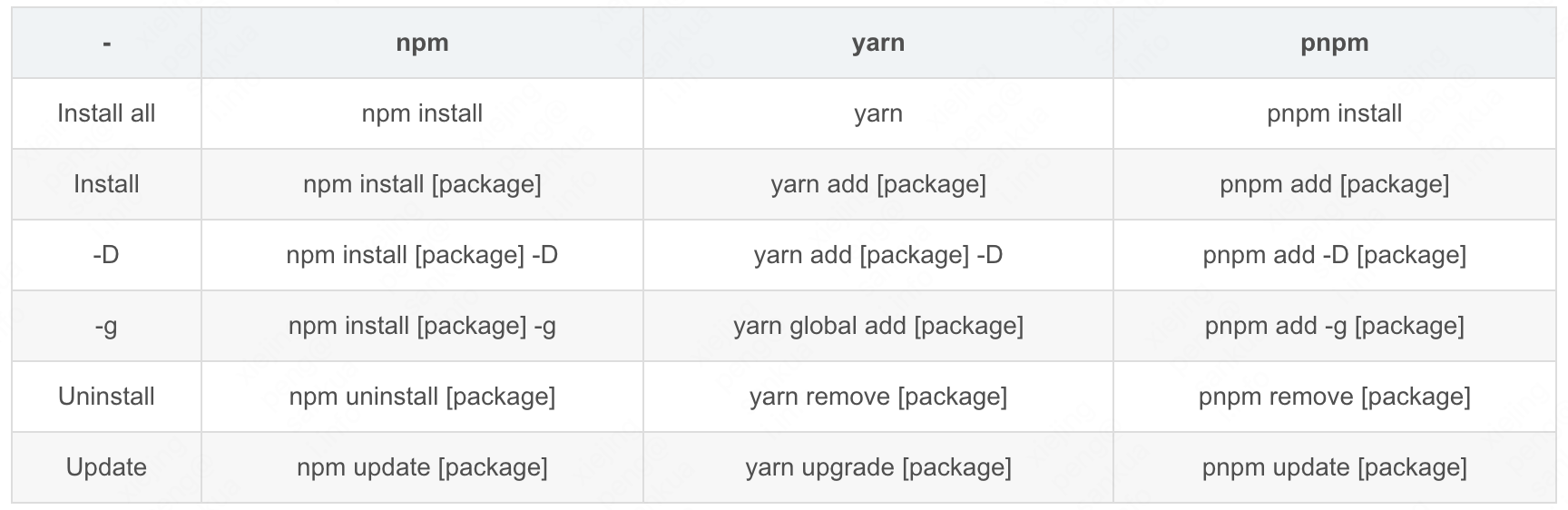
命令对比:
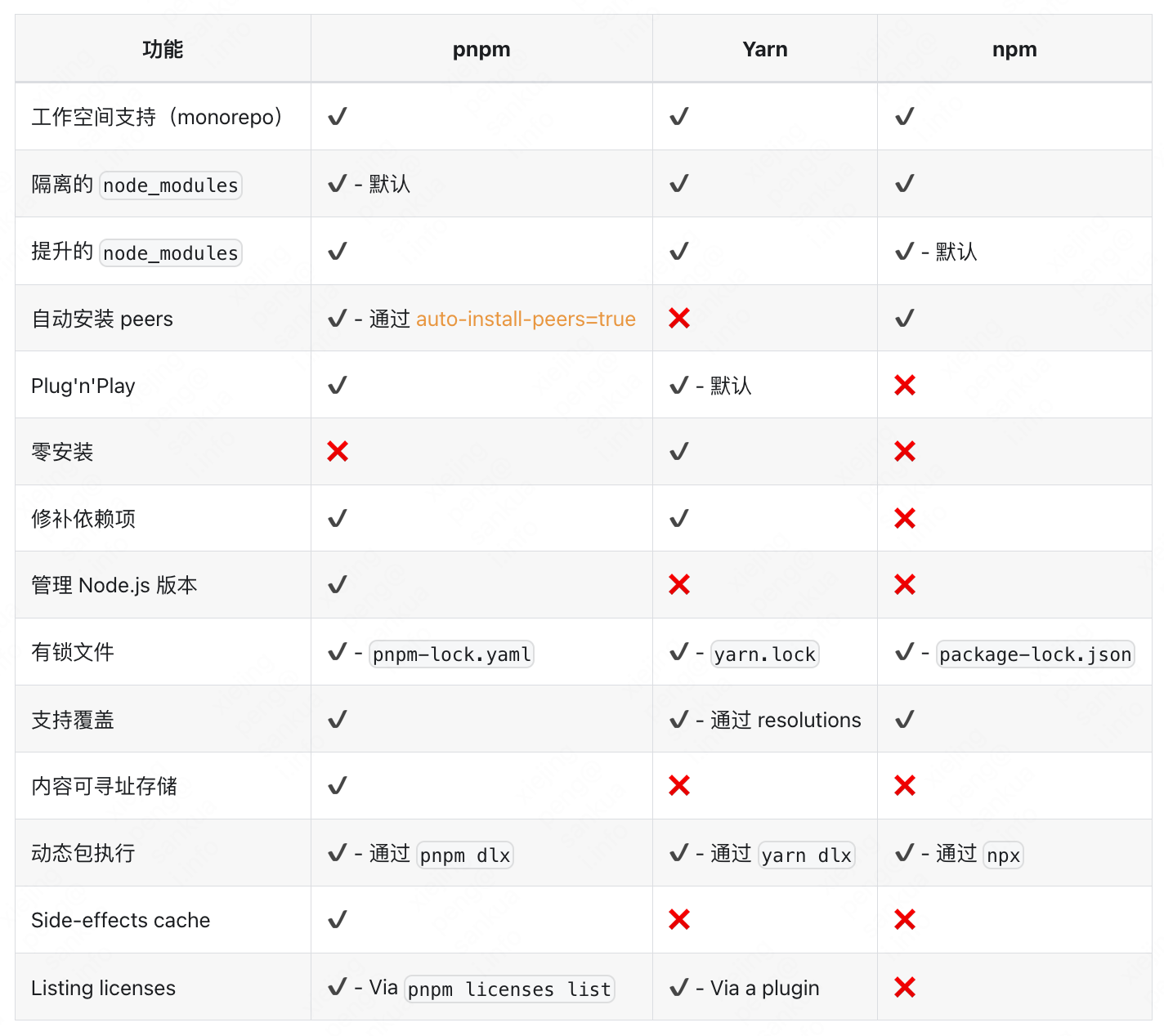
能力对比:
pnpm对比展示,独家特有能力主要有三个:管理Node.js版本、内容可寻址存储、Side-effects cache
内容可寻址存储
在node_modules文件夹下会创建.pnpm文件夹,并且node_modules下的依赖为软链接,在IDE上带有软链接标识
使用<package-name>@version/node_modules/<package-name>这种目录结构目录结构
链接是操作系统中文件共享的方式,其中 symbolic link 是符号链接,也称软链接,hard link 是硬链接,从在使用的角度看,二者没有什么区别,都支持读写,如果是可执行文件也可以直接执行,主要区别在于底层原理不太一样: