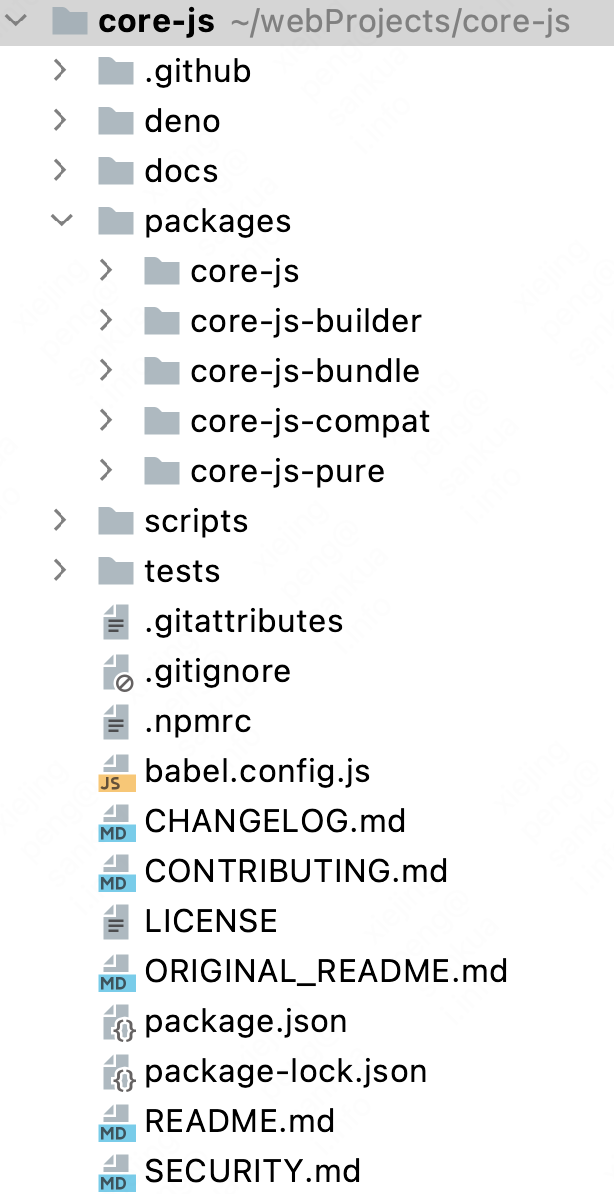
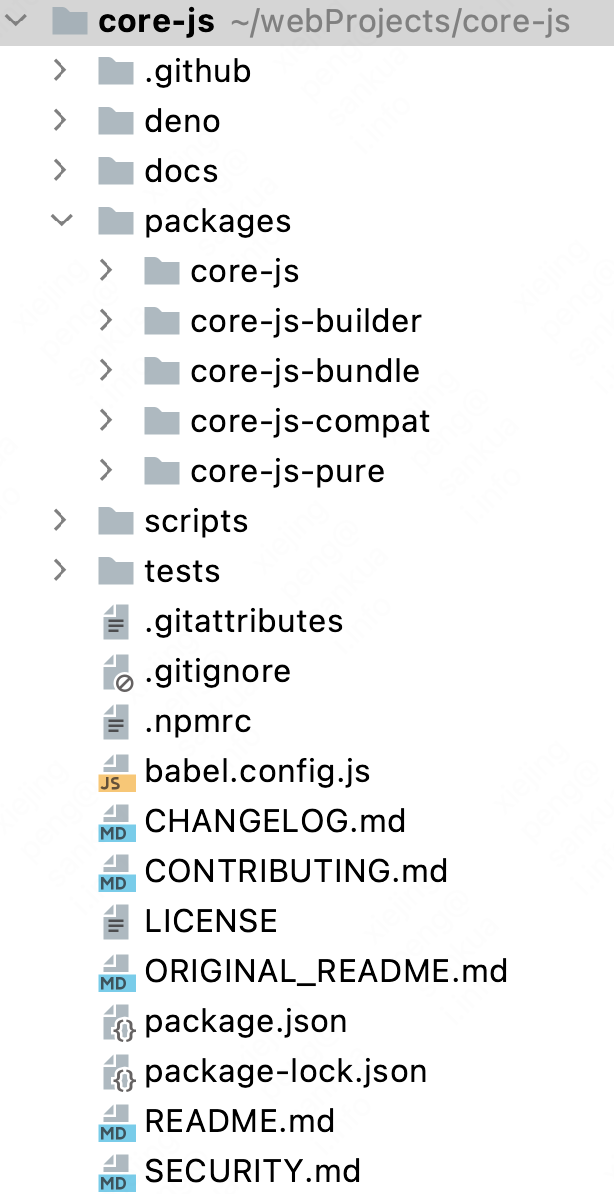
目录结构
项目整体使用 Monorepo 的形式,核心代码在\packages下,其中:
- 开发语言使用: js 开发,非 ts
- 压缩使用:
terser - 其中
/packages下:core-js定义全局的 polyfills。( ~500KB,压缩并且 gzipped 处理后 40KB )core-js-pure,提供了不污染全局变量的 polyfills。core-js-bundle:定义了全局填充的打包版本。core-js-builder: 构建脚本。core-js-compat: 维护着不同版本的浏览器对于不同 CoreJs 模块的支持情况的数据。

对于具体的使用,官网给出了如下例子,能够帮助更好的理解目录:
加载全量的特性,无论是否用到:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15import 'core-js/actual';
Promise.resolve(42).then(it => console.log(it)); // => 42
Array.from(new Set([1, 2, 3]).union(new Set([3, 4, 5]))); // => [1, 2, 3, 4, 5]
[1, 2].flatMap(it => [it, it]); // => [1, 1, 2, 2]
(function * (i) { while (true) yield i++; })(1)
.drop(1).take(5)
.filter(it => it % 2)
.map(it => it ** 2)
.toArray(); // => [9, 25]
structuredClone(new Set([1, 2, 3])); // => new Set([1, 2, 3])
只按需加载需要的新特性:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20import 'core-js/actual/promise';
import 'core-js/actual/set';
import 'core-js/actual/iterator';
import 'core-js/actual/array/from';
import 'core-js/actual/array/flat-map';
import 'core-js/actual/structured-clone';
Promise.resolve(42).then(it => console.log(it)); // => 42
Array.from(new Set([1, 2, 3]).union(new Set([3, 4, 5]))); // => [1, 2, 3, 4, 5]
[1, 2].flatMap(it => [it, it]); // => [1, 1, 2, 2]
(function * (i) { while (true) yield i++; })(1)
.drop(1).take(5)
.filter(it => it % 2)
.map(it => it ** 2)
.toArray(); // => [9, 25]
structuredClone(new Set([1, 2, 3])); // => new Set([1, 2, 3])
只加载需要的特性,且不污染全局变量:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20import Promise from 'core-js-pure/actual/promise';
import Set from 'core-js-pure/actual/set';
import Iterator from 'core-js-pure/actual/iterator';
import from from 'core-js-pure/actual/array/from';
import flatMap from 'core-js-pure/actual/array/flat-map';
import structuredClone from 'core-js-pure/actual/structured-clone';
Promise.resolve(42).then(it => console.log(it)); // => 42
from(new Set([1, 2, 3]).union(new Set([3, 4, 5]))); // => [1, 2, 3, 4, 5]
flatMap([1, 2], it => [it, it]); // => [1, 1, 2, 2]
Iterator.from(function * (i) { while (true) yield i++; }(1))
.drop(1).take(5)
.filter(it => it % 2)
.map(it => it ** 2)
.toArray(); // => [9, 25]
structuredClone(new Set([1, 2, 3])); // => new Set([1, 2, 3])
其中项目的核心代码主要在 /packages/core-js 包中,其中:
/modules:主要功能的实现和对外暴露/internals:内部工厂函数,大部分是 helper 函数